* 본 포스팅은 스타일 시트의 기본을 위한 CSS 정보글입니다.
2. 스타일 시트의 기본을 위한 CSS 정보글
문서 내용을 자유롭게 표현 "간단한 웹문서 제작을 위한 HTML의 기본" 글을 통해서 HTML을 통해서 문단을 구성하고, 글씨체를 바꾸고, 이미지를 첨부하거나 여백을 설정하는 등 간단한 웹문서를
hooks.tistory.com
1. 박스 디자인 하기, p { 디자인 }
A. 박스 사이즈, width: 와 height:
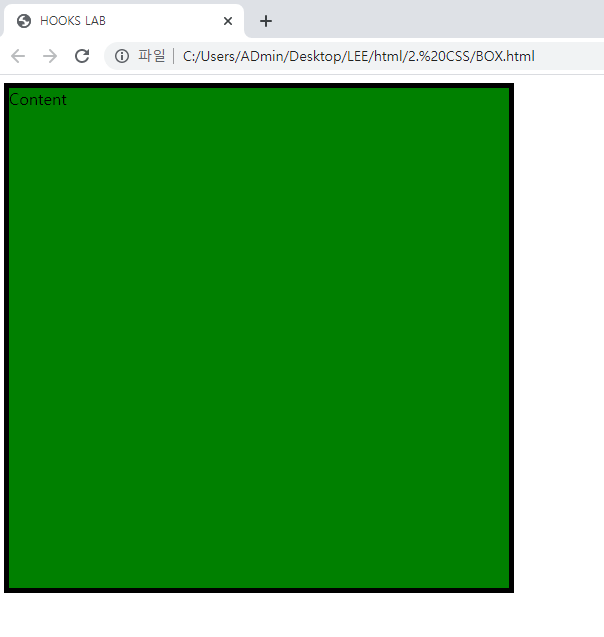
웹문서에서 보통 문단 내용은 앞서 배웠던 <p> 내용 </p> 코드를 이용하여 문단을 장식합니다. 이 p 코드에 css 코드를 적용하여 박스 모양으로 문단을 구분하고 위치를 설정하여 웹문서를 꾸밀 수 있습니다. 먼저 다음과 같은 스타일 코드를 적용하여, 초록색의 박스를 생성하는 것이 가능합니다.
예시 코드:
<style>
p {
background: green;
width: 500px;
height: 500px;
}
</style>

B. 박스 테두리 설정, border:
앞의 예시 코드에서 추가로 경계를 설정하는 border : 5px solid; 코드를 추가하여, 5px 굵기의 선을 경계로 하는 박스를 생성할 수 있습니다. 다음의 예시 코드를 참고합시다.
예시 코드:
p {
background: green;
width: 500px;
height: 500px;
border: 5px solid;
}

C. 다양한 경계를 가지는 박스 만들기
앞의 예시 코드에서는 5px solid라는 형태로 경계를 설정하였습니다. 하지만 이 외에도 여러 가지 경계를 디자인하는 것이 가능하며, 대표적으로 5가지만 추가적으로 만들어 봅시다. 먼저 solid 대신 double; 을 사용하여 이중선을 경계로 하는 박스를 생성할 수 있습니다. 그리고 dotted는 점선, ridge는 볼록 튀어나온 느낌의 선, inset과 outset 은 각각 들어가고 튀어나온 선을 경계로 박스를 다음과 같이 생성하는 것이 가능합니다.

* 위의 결과는 스타일 코드를 각각 p1 ~ p5까지 따로따로 적용하여 만들어낸 결과입니다.
2. 박스 내부의 글 여백 설정하기, padding
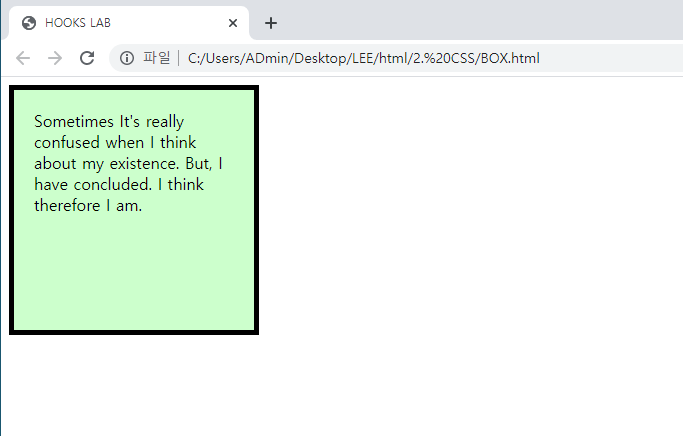
지금까지는 박스안의 본문의 위치를 고려하지 않고 박스를 생성하였습니다. 그렇다면 박스 내용의 여백을 어떻게 설정할까요? 가장 먼저 단순하게 padding을 이용하는 방법이 있습니다. 다음과 같이 예시 코드를 사용하면, 박스 안 내용의 여백을 설정할 수 있습니다.
예시 코드 :
<style>
p{
background: rgba(0,255,0,. 2);
width: 200px;
height: 200px;
border: 5px solid;
padding: 20px;
}
</style>

위의 경우 상하좌우 동일하게 20px의 여백이 설정되었고, 줄은 자동 바꿈이 되었습니다. 만약 상하좌우의 여백을 따로 설정하고 싶으면 padding-top, padding-bottom, padding-right, padding-left 코드를 이용하여 따로 설정하는 것도 가능합니다. 예를 들어 좌우 여백을 10px 으로만 설정하고자 하면 다음과 같이 코드를 적용해봅시다.
예시 코드:
<style>
p{
background: rgba(0,255,0,. 2);
width: 200px;
height: 200px;
border: 5px solid;
padding-top: 20px;
padding-bottom: 20px;
padding-right: 10px;
padding-left: 10px;
}
</style>

3. 박스의 모양을 둥글게, radius
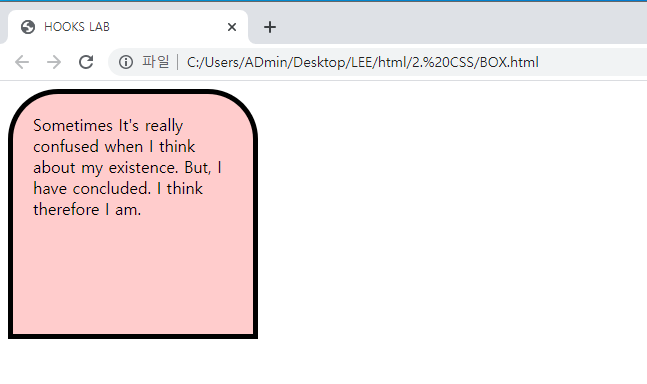
만약 네모난 박스가 아니라 둥근 모양의 박스를 원한다면, radius 코드를 border에 추가하여 사용하면 된다. 예를 들어 다음과 같은 코드를 이용하여 경계에 반경을 주는 것이 가능하다.
예시 코드:
<style>
p{
background: rgba(255,0,0,. 2);
width: 200px;
height: 200px;
border : 5px solid;
border-top-right-radius: 50px 50px;
border-top-left-radius: 50px 50px;
padding: 20px;
}
</style>

위 코드를 응용하여 위아래 모두 둥글거나, 타원인 박스를 만드는 것이 가능하다!
'COMPUTER SCIENCE > A piece of INFO.' 카테고리의 다른 글
| 티스토리 방문자 수 늘리는 매타태그 등록 방법 (0) | 2021.11.09 |
|---|---|
| CSS _ 레이아웃 설정하기 (0) | 2021.07.19 |
| CSS _ 배경색과 이미지로 배경 꾸미기 (0) | 2021.07.10 |
| CSS RGB _ 색의 표현 (0) | 2021.06.17 |
| 전자회로 정보_ 트랜지스터와 논리게이트 (0) | 2021.06.04 |



